砂と蒼空 GoogleMapにGPSの軌跡を表示させよう!
GPSで記録したログを地図上に表示させたい…
そう思ってGPS&カシミール3Dで地図に軌跡を表示させてきましたが、この軌跡をネットで公開するにはちょっとしたハードルがありまして…
カシミールで表示させている地図は国土地理院の地図です。
国土地理院の地図は正式に申し込みさえすれば、ネットで公開することもできるのですが、いちいち申し込むのは少々面倒くさい。
ところが、最近になってGoogleから素晴らしいものがリリースされました。
それがGoogle Map APIです。
PC関連の仕事に就いていない人にとっては「なんじゃそりゃ?」というものですが、なんとこのAPIを利用すれば、あのGoogleMapに自分のGPSの軌跡を表示させることができるんです。
ただ、そのAPIをそのまま利用するには、知識も必要ですし、やっぱり面倒なんです(^_^;)(←どんだけ面倒くさがり?)
しか〜し!
そのAPIを簡単に使えるフリーソフトが存在する!
それが「轍(wadachi)」です。
以前チラッと覗いたものの、ちょっと大変そう…と尻込みしてしまい、折角ダウンロードしたのに解凍もしないで放置…
最近になってバイク仲間の2dさんが自分のブログにGoogleMapを表示しているのを見て、自分もやりたくなって挑戦。
そんな挑戦から得た自分なりの使い方を、ここに忘れないように書き留めておこうと思います。
ここで記述しているのは、自分のブログ(FC2)にいかにGoogleMapを表示させるか、という点であることを認識した上でお読み下さい。
なお基本的なHTMLやパソコンの知識があることを前提に書いています。
そのつもりでお読みください。
【1】トラックデータの作成
まずなんといっても、トラックデータがないことには話になりません。
轍で扱うことのできるデータは以下のファイル形式のものです。
≪trk形式、log形式、 rte形式、
gpx形式≫
この形式のデータを用意して下さい。
私の場合、使用しているGPSはガーミン社のGeko201という、安価なGPSです。
このGPSが記録しているログデータはgdbというファイル形式なので、そのままでは轍で使うことはできません。
ではどうするか?
私はカシミール3Dでそのログデータをtrk形式で書き出して、轍で読み込むようにしています。
1.PCにGPSを接続してカシミール3Dを起動します。
2.GPSの電源を入れ、カシミールの「通信」-「GPSからダウンロード」-「トラックデータ」を選択します。
3.「GARMINとの通信」画面が表示されるので、接続方式等適切なものを選択して開始ボタンを押します。
4.データのダウンロードが完了したら「アップロード/ダウンロードリスト」画面が開いて、そこにGPSからダウンロードされたトラックデータが表示されるので、「カシミールへ保存」ボタンをクリックして「トラックデータ」を選択します。
5.トラックデータがカシミール上に表示されたら、「アップロード/ダウンロードリスト」画面を閉じます。
6.「編集」-「GPSデータ編集」を選択すると、「GPSデータエディタ」画面が表示されるので、左側のペインから「トラックデータ」をクリックしてトラックデータを右ペインに表示させます。
ここでトラックデータの編集(ログを1つにまとめたり、不要なログを削除したり…)を行って、トラックデータを整えます。
7.1つになっている右ペインのトラックデータを選択し、ツールバーにあるフロッピーディスクのアイコンをクリックするか、右クリックによって表示されたメニューの中にある「ファイルへの書き出し」を選択します。
8.{GPSファイルに部分書き出し」という保存ダイアログボックスが開くので、ファイル名を適当に入力し、ファイルの種類「TRKファイル」を選択して、保存したい場所に保存します。
これでGPS(Geko201)のデータをtrk形式のデータにすることができました。
【2】写真の用意
私の場合、ただGPSの軌跡を表示するだけでは面白くないので、GoogleMapに写真も表示させます。
用意するのはツーリングで走った時に撮影した画像。
デジカメで撮影された画像にはExif情報として撮影時の時間や撮影したカメラの名称等がファイルに情報として載っています(普通には見ることができません)
轍はこのExif情報の時間データを元にGPSの軌跡上に写真の場所をウェイポイントとして表示するので、このExif情報のない画像は使えません(多分そうじゃないかな…(^_^;))
画像加工ソフトの中にはこのExif情報を書き換えてしまう(画像を修正した時の時間にしてしまう)ものがあるので、画像ファイルの扱いには注意が必要です。
ちなみに私は画像の加工にはAdobe Photoshopを使っているので、同じソフトなら問題ありません。
(それ以外でもちゃんとした加工ソフトなら大丈夫だと思います)
一応自分なりの基本方針として、多数の画像を載せる関係上1枚の画像サイズは640x480程度とし、時々大きい画像で見せたい場合のみ1024x768を上限としています。
また保存する際に画像オプションの画質を中〜高程度の"7"で保存して、容量を少なくしています。
時々その辺りをあまり気にせず、でかいサイズの画像をそのままアップしているブログ等も見かけますが、あまり画像が重いと、そのページを表示させるのに時間がかかってしまい、回線速度の遅い環境ではなかなか画像が表示されない…という問題も発生します。
やっぱり見せるページなので、見る人のことを考えておきたいですよね(画像多すぎなお前が言うな!とか突っ込まれそうですが…(^_^;))
なお私の使っているFC2のブログには轍を使う上で大変便利な機能がありまして…
FC2ブログで写真をアップする際、
ブラウザで写真をアップロードするわけですが、そこにオプションとして「サムネイルも作成する(jpg,png)」というチェックボックスがあり、これをONにしておくと、元画像をアップする際にサムネイル画像を勝手に作ってくれるんです。
この作られたサムネイル画像は元ファイルの名前の後ろに"s"を付与したファイル名となり、轍を使う上でこの上なく便利にわけです(詳細は以下で解説)。
なのでFC2でブログ用画像をアップする際、必ずこのサムネイルも一緒に作成します。
【3】Google Map APIkeyの取得
Google Map APIを使うためには、そのサイトに応じたKeyが必要になります。
このKeyはアップされるサーバ単位で必要なので、当然のことながら私も取得しました。
とは言ってもその方法はいたって簡単。
英語のページなので、英語アレルギーを持っている人には何が何だかわからないかもしれませんが、以下の通りに操作すれば、誰でも簡単にKeyを取得することができます。
なおGoogleのアカウントを持っていない人はGoogleのアカウントを取る必要があります。
持っていない人はここで取得して下さい。
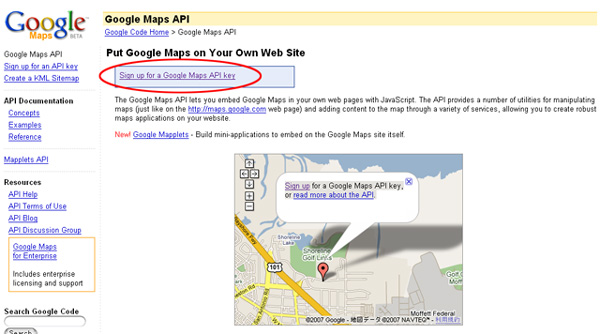
1.まずここのサイトに行きます。
以下の赤い円に囲まれた「Sign up for a Google Maps API key」をクリックします。
<
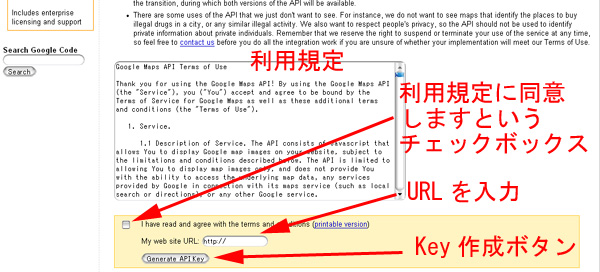
2.表示されたページに書かれている利用規定を読みます。
一応この辺りのことに関して説明をしているサイトがあるので、内容に関しては割愛します。
(こちらで軽く内容を説明してます)
3.「I have read and agree with the terms and conditions(利用規定に同意します)」と書かれたチェックボックスにチェックを入れます。
4.「My web site URL:(GoogleMapを表示させるサイトのURL)」にGoogleMapを表示させるサイトのURLを入力します。
例えばYahooのブログなら"http://blogs.yahoo.co.jp/wat_ksr110/"というように入力します。
普通webサイトを表示される時、"http://xxx.yyy.co.jp/zzzzz/index.html"というように、赤字のファイル名まで指定して表示させますが、ここで入力するのはその末尾のファイル名を除いた"http://xxx.yyy.co.jp/zzzzz/"までを入力します。
ここでこのURLを間違えると、どうやっても表示することはできないので、間違えずに入力して下さい。
なお私の場合はFC2のブログページに地図を表示させます。
これはインラインフレームという手法で行うため、そのフレーム内に表示させるHTMLファイルが必要となります。
(詳細は後述しますが、轍はこのHTMLを書き出すソフトです)
なのでそのHTMLファイルにGoogleMapを表示させたいなら、そのHTMLファイルを置く場所のアドレスを入力しなくてはなりません。
FC2ではそのHTMLファイルを画像と同じようにサーバにアップロードできるため、画像の置かれているアドレスがわかればいいわけです。
ではどうやってその画像の置かれている場所を確認するか…
私は以下の方法で確認して入力しました。
例えば先日のブログ(2007/10/14)を表示させると、写真が何枚か表示されます。
その写真上にマウスを持って行くと、ブラウザの下のステータスバーに実際にその画像が置かれているアドレスが表示されます。もし表示されない場合は、その画像を右クリックして、"リンク先のアドレスをコピー"し、それをテキストエディタ等に貼り付けてみます。
するとこう書かれています。
"http://blog11.fc2.com/o/osk/file/07101401shugou.jpg"
すなわち末尾のファイル名"07101401shugou.jpg"を除いた、"http://blog11.fc2.com/o/osk/file/"がkey取得のために必要なアドレスとなるので、これを入力しました。(下の画像ではちょっと違ってますが…(^_^;))
ちなみにこのアドレスは【6】項で必要となるので、どこかに保管しておいて下さい。
5.「Generate API Key(Key作成ボタン)」のボタンをクリックします。
<
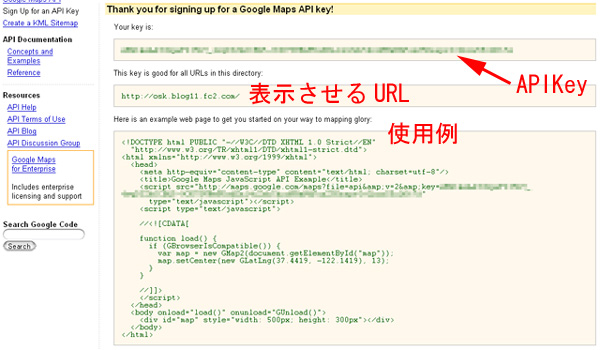
6.APIKeyが作成されます。
私はこのページの内容を全てテキストファイルにコピーして保存しています。
特にKeyは大事な情報なので、確実に間違いなく控えておいてください。
(使用例は特に必要ではありません)
<
【4】轍の使い方
さて、本題の轍です。
windyさんのサイトからダウンロードさせていただきましょう。(^^)
ダウンロードした圧縮ファイルを解凍し、そのフォルダを好きなパスに置きます。
(私の場合、C:\Program Files\Wadachiフォルダの中に全て入れました)
その中にある"wadachi.exe"をダブルクリックして轍を起動します。
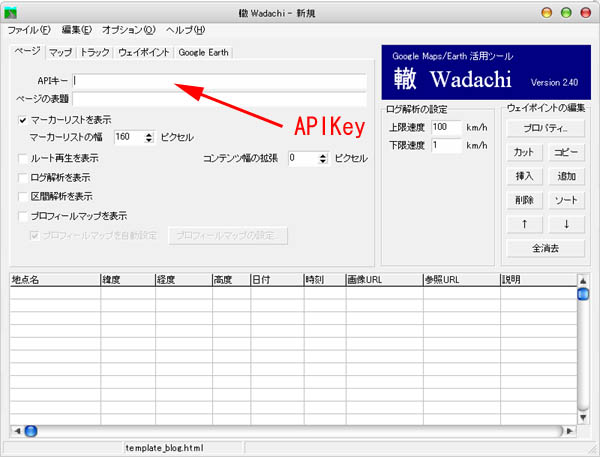
1.「ページ」タブにある「APIキー」に上記【3】-6で取得したAPIKeyを間違えずに入力します。
<
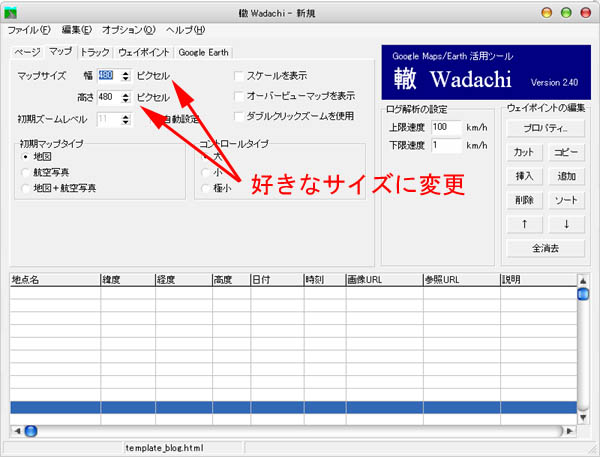
2.「マップ」タブの「マップサイズ」を幅480ピクセル、高さ480ピクセルにします。
このサイズは実際にGoogleMapが表示されるサイズなので、サイトのサイズに合わせて調整してください。
<
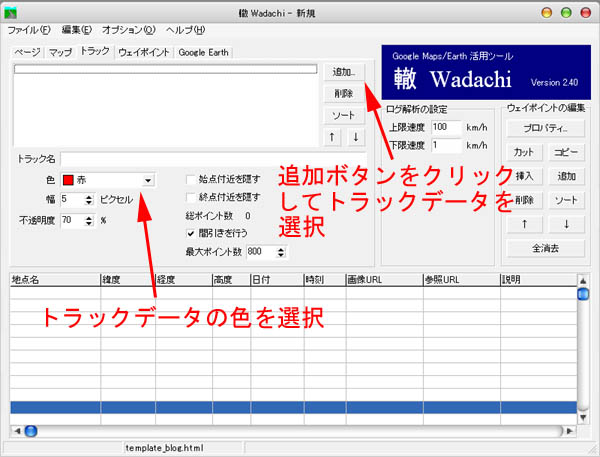
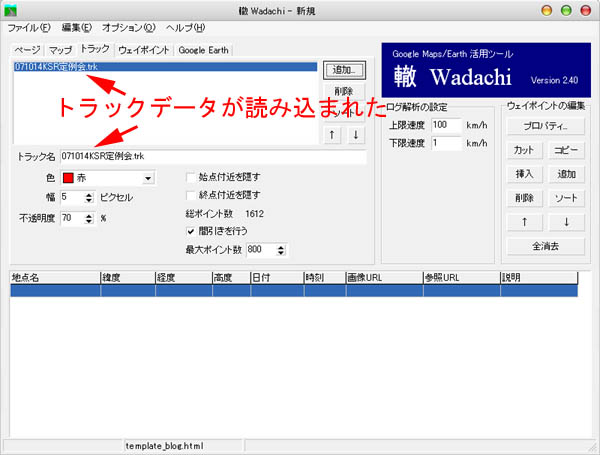
3.「トラック」タブの「追加」ボタンをクリックし、上記【1】-8で作ったtrkファイルを選択します。
このトラックデータをGoogleMap上に表示する際の色を「色」から選択します。
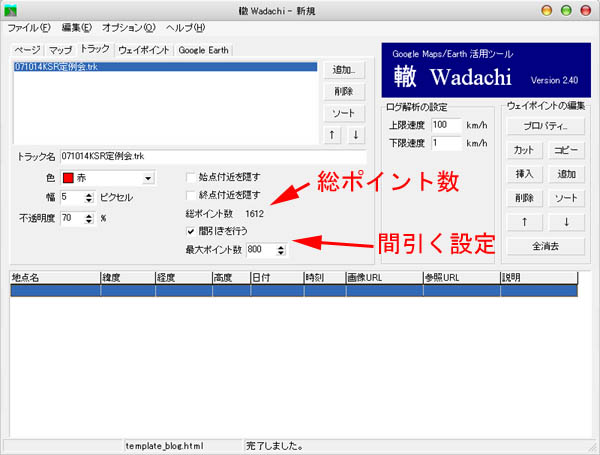
またデフォルトでは「間引きを行う」の値が最大400ポイントになっています。
これはトラックデータのトラック数を間引くもので、少なければその分軽くなりますが、あまり間引きし過ぎると地図をアップにした際、軌跡が滑らかでなくなります。
私は未だどのくらいが良いのか判断できずにいますが、総ポイント数も表示されるので、そのポイント数と相談して決めるのがいいかもしれません。
一応私は800ポイントで使ってみました。
(通常使用なら400で十分かもしれません)
<
↓
<
↓
<
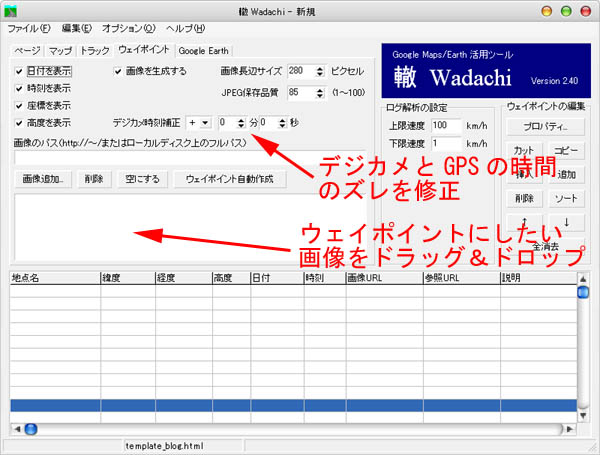
4.「ウェイポイント」タブで画面を開き、中間辺りにあるボックスにGoogleMap上に表示させたい写真をドラッグ&ドロップします。
デジカメとGPSの時計がずれていると、GoogleMap上に表示される写真のポイントが違う場所を指してしまうので、もし時計がずれていたらその差を「デジカメ時刻修正」に入力します。
そして「ウェイポイント自動生成」ボタンをクリックすると、その写真がウェイポイントとして登録されます。
<
↓
<
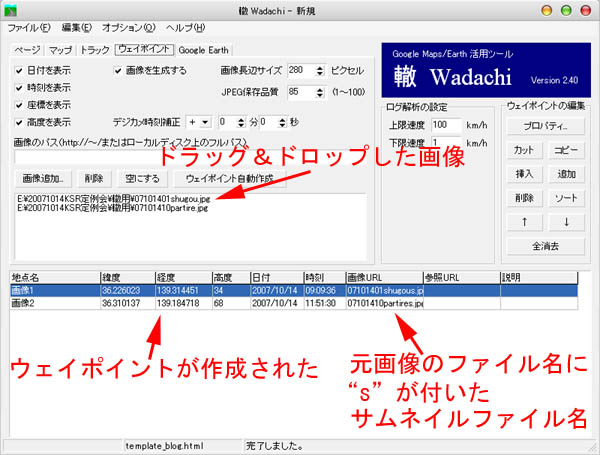
5.4でウェイポイントを作成すると、下のボックスにそのウェイポイントのデータが作成されます。
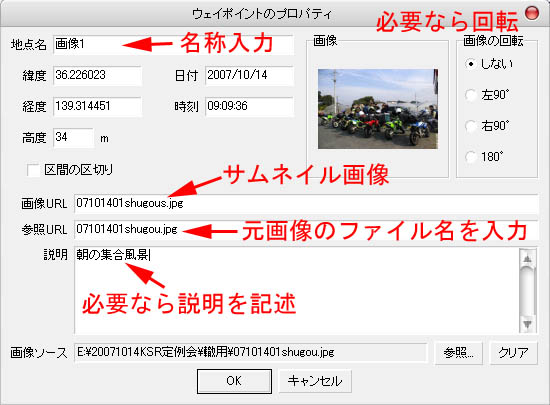
そのウェイポイントをダブルクリックすると、ウェイポイントのプロパティが表示されます。
「地点名」はデフォルトでは"画像〜"となっているだけなので、そのウェイポイントに名称を付けます。
「画像URL」はその写真の元ファイル名に"s"が付与されたファイル名となっています。
もしGoogleMap上のウェイポイントに表示させる写真を拡大して見せたい場合は、
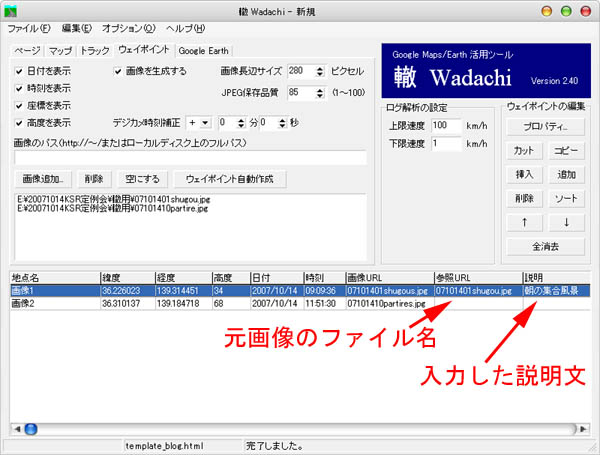
「参照URL」にその画像の元ファイル名を入力します。
<
↓
OKボタンをクリック
↓
<
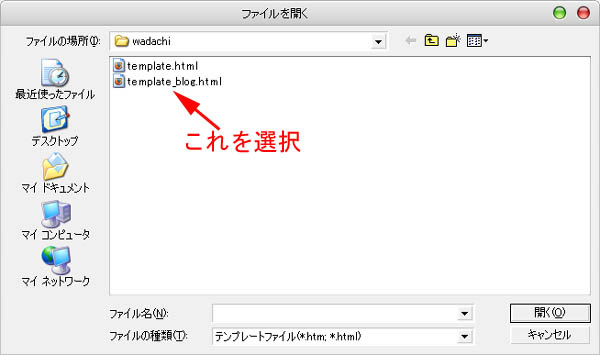
6.メニューの「オプション」-「テンプレート」を選択するとファイルを開くダイアログが表示されるので、轍を解凍したフォルダの中に同梱されていた"template_blog.html"を選択して開くきます。
<
7.メニューの「ファイル」-「HTML生成」を選択すると、ファイル書き出しのダイアログが開くので、任意のフォルダを指定して名称を付けて保存すると、GoogleMapを表示することのできるHTMLファイルが生成されます。
この時、ウェイポイントの元画像のあるフォルダに保存するのがお勧めです。
そうすれば表示されたGoogleMapのウェイポイントのふきだしの中にある"参照リンク"をクリックすることで、元画像を表示させることができます。
違う場所に保存した場合、生成したHTMLファイルの画像のリンク部分を手で修正する必要があり、JavaScriptの専門知識を持たない人には少々難しくなってしまいます。
試しに生成されたHTMLファイルをダブルクリックしてブラウザで表示してみて下さい。
ブラウザにGoogleMapが表示されたら成功です(^^)
<
↓
<
【5】アップロード
上記まで問題なくできていれば、あとはサーバにアップロードして、ブログにタグを記述するだけです。
FC2のブログが優れているのは、アップロードできるファイルにHTML形式のファイルも含まれている点です。
すなわち【4】の作り方で作ったHTMLファイルは、画像が同じフォルダにない限り正常に画像を表示することができません。
逆に言えば、全ての画像(元画像&サムネイル画像)がある場所にHTMLファイルが置いてあれば、それだけで正常に動作するということです。
FC2のブログで元画像のファイルを【2】で書いたように「サムネイルも作成する(jpg,png)」というオプションでアップロードしていれば、自然と【4】で作られたサムネイル画像と全く同名のファイルが、FC2の画像をアップしているフォルダに作られているはずなのです。
すなわち、
【4】で作られたサムネイル画像を新たにアップロードすることなく、生成されたHTMLファイルだけをアップロードするだけで、正常に動作してしまうわけです!
なんて楽チンなんでしょう(^_^;)
ということでブログの管理画面からサクっと生成したHTMLファイルをアップロードします。
【6】タグの記述
【4】で作られたHTMLファイルをテキストエディタ(秀丸、Notepad等)で開くと、一番下の方に以下のような記述があります。
<!--
下記のIFRAMEタグをコピーしてブログ本文に貼り付けて下さい。
<iframe src="このファイルのURL" frameborder="0" style="width: 480px; height: 480px; border: 1px solid gray"></iframe>
上記"このファイルのURL"とは、このHTMLファイルがアップロードされる場所です。
このHTMLファイルは【3】-4項で求めたアドレスにこのHTMLファイル名を付与したアドレスです。
私の場合を例にすれば、HTMLファイルの名前が"ksr.html"だった場合、【3】-4項で求めたブログの画像が置かれている場所"http://blog11.fc2.com/o/osk/file/"にこのHTMLファイルを置き、ブログに表示させるので、アドレスは"http://blog11.fc2.com/o/osk/file/ksr.html"となります。
すなわち上記のタグは以下のようになります。
<iframe src="http://blog11.fc2.com/o/osk/file/ksr.html" frameborder="0" style="width: 480px; height: 480px; border: 1px solid gray"></iframe>
あとはこのタグをGoogleMapを表示させたい場所に記述するだけ!
どうです?できました?
専門用語もバシバシ使ってますし、書き方が難しい場所もあるかもしれませんが、これを見て「よし!俺もブログにGoogleMapを表示させてやるぞ!」と思った方がいたら幸いです。
もしどうしてもわからない方がいましたらBBSに書き込んでください。
私もわからないことばかりですが、できる範囲でお答えしますので(^_^;)
最後に轍のような素晴らしいソフトを開発してフリーで公開されている windyさんに感謝します。
また相談に乗っていただいた2dさんにも感謝です。
